Een mockup maken is helemaal niet zo moeilijk. Zeker niet wanneer je slimme objecten gebruikt in Photoshop. In deze tutorial leg ik stap voor stap uit hoe je dit doet. Zo maak je het jezelf stukken makkelijker, zeker wanneer je meerdere ontwerpen in dezelfde foto wilt monteren!
Of je nu stoffen ontwerpt voor kussens, posters voor in reclameborden, covers voor boeken of patronen voor behang. Het is altijd het mooiste om dit te presenteren op het item waarvoor het bedoelt is. Hiervoor zijn mock-ups uitgevonden.
Wat is een mockup?
Een mockup is een voorbeeld van een digitaal ontwerp op het product of op de plek waarvoor het gemaakt is. Een soort digitaal prototype dus waarmee je ziet hoe het ontwerp er uiteindelijk uit komt te zien. En dat nog voordat het geproduceerd is, bijvoorbeeld met print on demand. Daarnaast worden mockups vaak gebruikt op websites van grafisch ontwerpers en fotografen om hun portfolio op een nette manier te presenteren.
Mockup maken met slimme objecten in Photoshop
In dit artikel leg ik je stap voor stap uit hoe je op een realistische manier een mockup kunt maken die je vervolgens telkens weer kunt hergebruiken. Zeker bij lastige vormen kan dat veel tijd schelen! Ik maak deze tutorial in Adobe Photoshop CC 2023, maar ook eerdere (en latere) versies zijn prima te gebruiken.

Stap 1: Open de foto die je wilt gebruiken voor jouw mock-up. In dit geval gebruik ik een effen kussen. Maar je kunt ook een mok, tote bag, t-shirt, telefoonscherm, fotolijstje of ander object gebruiken. Ik koos dit kussen omdat het niet helemaal recht is, zo kan ik goed uitleggen hoe je vormen in je mockup bestand maakt.
Begin met het maken van een pad rondom je object. Dit kun je het meest secuur doen met de pen-tool. Maar je kunt ook bijvoorbeeld de selectietool of het toverstafje gebruiken bij simpele objecten.

Stap 2: Zorg er vervolgens voor dat het pad compleet is en deze zichtbaar is in je paden-palet.

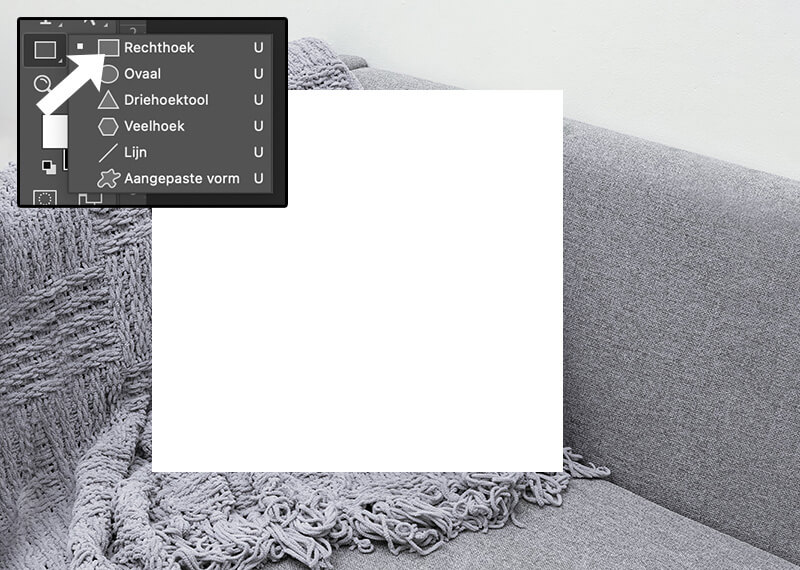
Stap 3: Selecteer nu de rechthoek-tool bij je gereedschappen en zorg dat hij op ‘vorm’ staat bovenin. Trek nu een vlak dat over het complete object gaat waar je jouw ontwerp op wilt hebben. Denk nog niet aan perspectief of aan hoeken. Gewoon een vlak is voldoende voor het maken van de mockup.

Stap 4: Zorg ervoor dat de rechthoek geselecteerd is in het lagen-palet en maak er een slim object van. Een slim object is een object in Photoshop wat aanpasbaar blijft. En dat is ideaal voor de toepassing in deze Photoshop tutorial.

Stap 5: Nu ga je het object transformeren. Doe dit bij ‘bewerken > vrije transformatie’ Verplaats de hoeken zodat deze ongeveer goed zitten. Nu kun je bovenin het scherm op het icoontje ‘verdraaien’ klikken. Hiermee krijg je een raster waarmee je ieder punt zelf kunt verslepen en positioneren. Hoeveel punten je in het raster krijgt kun je zelf bepalen in de balk bovenin. Zet de rechthoek eventueel op een transparantie om goed te kunnen zien wat je doet.
Deze stap is erg belangrijk voor het maken van de mockup in Photoshop. Hoe beter je de vorm maakt in deze laag, hoe mooier straks jouw patroon of opdruk erop komt te staan.

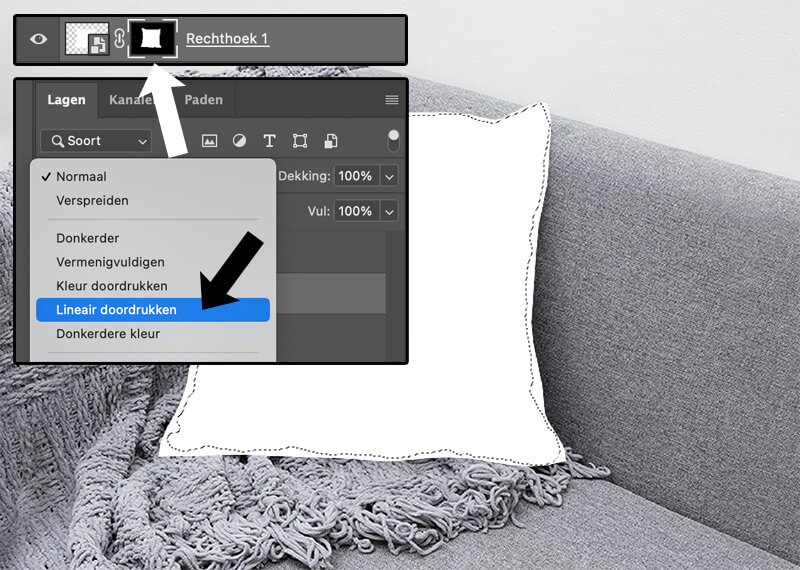
Stap 6: Ben je klaar met transformeren? Dan maak je een selectie van je pad en past deze toe als masker op de rechthoek-laag. Hij sluit nu perfect aan rondom de randen van het object. Daarna zet je de laag op ‘lineair doordrukken’ waardoor je hem niet meer ziet.

Stap 7: Nu komt het magische deel! Klik dubbel op het icoontje voor het slimme object. Er opent nu een nieuw tabblad in Photoshop in de vorm van jouw originele rechthoek. Hierin sleep of plak je een design wat je op jouw object wilt zetten in de mockup. Sla de afbeelding op (gewoon er overheen) en ga terug naar je originele beeld. Je zult zien dat het object nu voorzien is van jouw design!
Je kunt telkens nieuwe designs toevoegen aan het bestand van het slimme object. Met het oogje klik je makkelijk lagen aan of uit zodat je telkens een andere print ziet in de gemaakte mockup.

Resultaat: En zo ziet de mock-up er dan uit! In de hoofdafbeelding zie je meerdere designs op hetzelfde kussen. Je hoeft nu dus maar 1x de juiste vorm te maken in je mockup en daarna is het super simpel.
Ontdek meer handige Photoshop tutorials
- tutorial – reflectie uit bril verwijderen in Photoshop
- tutorial – meer diepte in je foto door vervagen in Photoshop
- tutorial – kloonstempel spiegelen in Photoshop
Kende jij deze techniek al in Photoshop? Ondanks dat ik al zo’n 15 jaar met Photoshop werk blijf ik nieuwe dingen ontdekken die het leven een stukje makkelijker maken. Deze techniek gebruik ik inmiddels ook op mijn werk waar we weleens boekcovers in een sfeerfoto willen vervangen voor een ander boek. Veel succes!
