
Sinds een tijdje heeft Twitter een nieuwe vormgeving. Hierdoor zijn de oude headers soms niet zo mooi meer. Vandaag laat ik zien hoe ik mijn nieuwe header heb gemaakt en hoe je dit het beste aan kunt pakken. Ik heb het in Photoshop gedaan, maar met bijvoorbeeld PickMonkey kom je ook een heel eind. Succes en veel plezier!
Wil je nog meer te weten komen over de mogelijkheden van Adobe Photoshop? Neem dan eens een kijkje bij de boeken en software op bol.com!
Meer tutorials om uit te proberen:
- tutorial – illustratie van je foto #1
- tutorial – double exposure effect in Photoshop
- tutorial – foto’s met elkaar combineren in Photoshop

Stap 1: Begin met het maken van een nieuw bestand op formaat 1200 x 600 pixels. Ik weet niet precies waarom het dit formaat moet zijn, maar dat lees ik overal op internet dus het zal wel kloppen ;). De header wordt op verschillende soorten schermen en apparaten anders weergegeven dus hiermee zullen alle formaten gemaakt kunnen worden.

Stap 2: De roze strook in het midden van het totale kader laat zien welk deel je ziet wanneer je de header gewoon op je computer bekijkt op Twitter. De witte vlakken boven en onder worden dan niet weergegeven, maar op bijvoorbeeld je smartphone komen hier wel delen van in beeld. Ga er altijd vanuit dat het middel van je foto altijd zichtbaar is en de bovenkanten en zijkanten soms weg kunnen vallen.

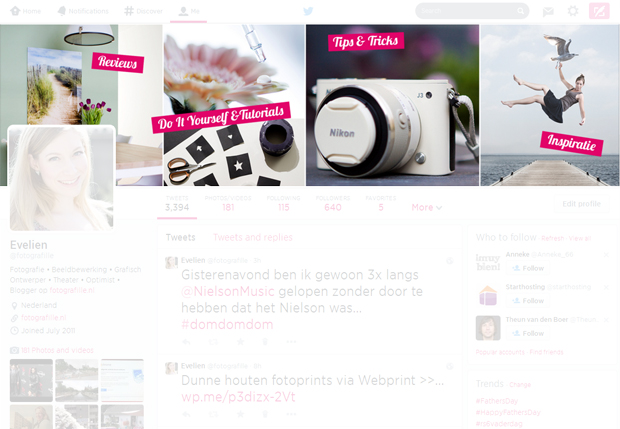
Stap 3: De middelste balk wil ik gebruiken om uit te leggen wat Fotografille allemaal te bieden heeft. Daarom gebruik ik foto’s van artikelen die ik eerder heb gemaakt die allemaal een bepaald onderdeel van Fotografille aanhalen. Ik start links met een afbeelding die duidelijk maakt dat ik reviews plaats van fotoproducten. In dit geval een print op plexiglas. De roze balken heb ik daar staan zodat ik weet welk stuk ik kan gebruiken.

Stap 4: Vul de hele balk met afbeeldingen op de manier die jij mooi vindt. Natuurlijk kun je het ook bij één afbeelding houden en daar dingen of teksten overheen plaatsen.

Stap 5: Ik gebruik witte lijnen om de afbeeldingen te scheiden. Dit doe ik met de ‘lijn’ tool in Photoshop. Hier kun je in pixels aangeven hoe dik je lijn mag zijn en welke kleur hij moet krijgen.

Stap 6: Tijd voor tekstjes! Ik typ de woorden met de tekst-tool en zet er een roze vlak onder om het meer op te laten vallen. Dit voeg ik samen in een mapje en vervolgens kantel ik het een beetje zodat het er speels uit gaat zien. Dit doe je met transformatie.

Stap 7: Alle tekstjes zijn toegevoegd! Natuurlijk is dit niet het enige dat op Fotografille staat, maar wel de hoofdonderwerpen.

Stap 8: Ik vrolijk de roze balken nog wat op met een bokeh foto die ik maakte voor een tutorial.

Stap 9: Zo ziet je header eruit op een smartphone. Je ziet dat links en rechts een groot stuk wegvalt, maar zoals je op de eerste afbeelding in dit artikel ziet komt je header wel helemaal in beeld wanneer je hem gewoon op een computerscherm bekijkt. Je kunt dus niet alles hebben helaas. Maar als je zorgt dat de belangrijkste dingen in het midden staan dan komt het zeker goed. Veel plezier!

13 Reacties
Super leuke tutorial!
Aaah wat leuk!
Ohh wauw, super mooi! Leuk gedaan 😉
Wat handig zeg! Hele fijne tutorial 😀
Fijne tutorial, handig! 🙂
Wat handig! Ik ga er ook maar eens mee aan de slag. Bedankt voor je tips!
Leuke tutorial zeg! Hier hebben we echt wat aan 🙂
Wat een mooie header heb je gemaakt!
En wat fijn dat je hem zo in een tutorial hebt gezet, want ik ben wel weer toe aan een nieuwe twitter header:)!
wat leuk tutorial
Super handig! Bedankt voor deze tutorial. Ik ga hier zeker eens gebruik van maken!
Fijne tutorial! leuk die tekstjes zo!
Ontzettend leuke tutorial!
Hallo, ik heb even een vraagje. hoe krijg je een header op instagram? Dat het bovenaan de pagina van je profiel staat. ik kan het nergens vinden helaas.