Een kleurenpalet maken in Photoshop kan handig zijn voor verschillende toepassingen. Bijvoorbeeld voor grafische vormgeving, een schilderij of misschien wel je interieur. Maak eens een kleurenpalet gebaseerd op een foto. Zo hoef je niet zelf na te denken over de kleuren, je hoeft ze alleen maar te kiezen. In deze Photoshop tutorial laat ik je stap voor stap zien hoe je dit kunt doen.
Zoek jij op Pinterest ook weleens naar mooie kleurencombinaties? Een kleurenpalet maken vanuit het niets kan behoorlijk lastig zijn. Maar als je een foto als basis gebruikt om kleuren uit te kiezen, is het direct een heel stuk makkelijker! In deze tutorial laat ik je zien hoe je een foto gebruikt om een kleurenpalet te maken in Photoshop. Heb je geen Photoshop? Geen probleem, deze tutorial kun je ook prima volgen met het online fotobewerking programma Photopea.
Photoshop tutorial: zo maak je een kleurenpalet

Stap 1: Open de afbeelding die je gaat gebruiken voor je kleurenpalet. Probeer een afbeelding te kiezen die wat diverse kleuren heeft. Een foto die heel erg vergrijsd is qua kleuren, is dus niet zo geschikt. Ik gebruikte een herfstfoto met veel warme kleuren maar ook veel licht en donker.

Stap 2: Dupliceer je foto door hem in je lagenpalet aan te klikken en te slepen in een nieuwe laag. Je kan ook klikken met je rechtermuisknop en dan ‘laag dupliceren…’ gebruiken. Zorg dat de kopie laag geselecteerd is (blauw).

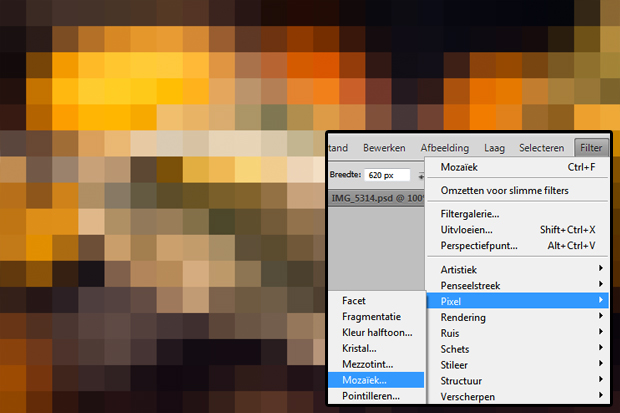
Stap 3: Nu ga je de kopie-laag omzetten in grote pixels. Dit doe je bij ‘Filter > Pixel > Mozaiek…’, kies zelf hoe groot je ze ongeveer wilt hebben. Hoe groter je blokjes, hoe minder kleuren je hebt om uit te kiezen. Het omzetten van de foto in pixels doe je omdat je op die manier makkelijk je favoriete kleuren kunt kiezen voor het kleurenpalet.
Vakjes maken in je Photoshop document

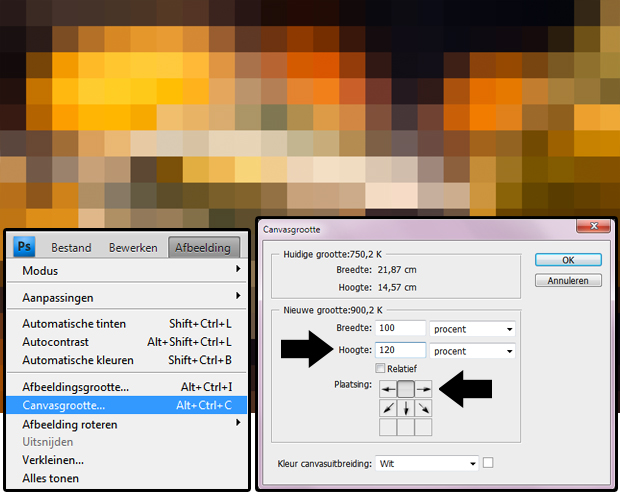
Stap 4: Nu ga je het bestand wat groter maken zodat je mooie vakjes onderaan kunt maken. Dit doe je bij ‘Afbeelding > Canvasgrootte…’. Ik heb mijn document 20% vergroot in de hoogte, en door de plaatsing bovenaan te zetten komt er alleen maar ruimte aan de onderkant bij. Klik op OK als je klaar bent.

Stap 5: Maak nu een blokje van zwart en kopieer hem 5x naast elkaar zodat er een rijtje van 5 gelijke blokjes ontstaat. Hier komt het kleurenpalet in. Je kan ook meer of minder blokjes gebruiken, afhankelijk van jouw voorkeur. En de blokjes hoeven natuurlijk ook niet perse even groot te zijn, doe vooral wat je zelf mooi vindt.

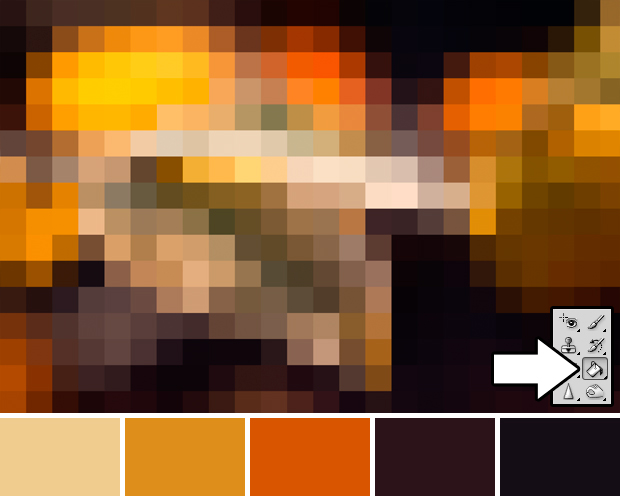
Stap 6: Nu kunnen we de blokjes 1 voor 1 gaan vullen met kleurtjes. Pak hiervoor je emmertje uit het gereedschappen-palet. Door de ALT-toets ingedrukt te houden krijg je het pipetje. Hiermee kun je kleuren ‘prikken’ uit je pixels. Prik en kleur, laat de ALT-toets los en klik met je vulemmertje in 1 van de vakjes die je hebt gemaakt. Herhaal dit totdat je alle vakjes gevuld hebt met een kleur die je mooi vindt. Zorg voor een mooie variatie aan lichte en donkere tinten.

Stap 7: Zet nu in je lagenpalet de laag van je pixels uit, dat is de gedupliceerde fotolaag. Dit doe je door hem weg te gooien, of simpelweg het oogje ervoor uit te klikken. Klaar!
Voorbeelden van andere kleurenpaletten!


Meer tutorials om uit te proberen:
- tutorial – eigen Facebook header maken
- tutorial – donkere foto’s oplichten in Photoshop
- tutorial – landschappen op kleur brengen
Hopelijk heb ik je wat inspiratie kunnen geven om een eigen kleurenpalet in Photoshop te maken. Het is zoals je ziet helemaal niet moeilijk om te doen en het levert leuke resultaten op. Gebruik de kleurencombinaties vervolgens voor alles wat je aan het creëren bent. Veel plezier!

19 Reacties
Ik heb gister nog een paar mooie herfst foto’s gemaakt, ga dit vanmiddag ook maar eens proberen! Erg handig en leuk!
Leuk om te horen, succes!
Leukkk!! Ik snap alleen helemaal niks van dat programma 🙁
Heel handig, ziet er ook mooi uit met die kleuren eronder 🙂
super handig tutorial
Waar voor zou je deze kleurenpaletten kunnen gebruiken dan? 🙂 Ziet er leuk uit.
Bijvoorbeeld voor het maken van een website/blog layout, voor het opstellen van een moodboard, voor het inkleuren van illustraties, voor het designen van flyers, visitekaartjes, etc. Eigenlijk overal voor waar je kleur in wil gebruiken 🙂
Handig dit! Ga ik onthouden 😀
Erg handige tutorial!
Erg handig! 🙂
Leuke tutorial!
Wow, super handig! Dit ga ik zeker gebruiken als ik eenmaal mijn opleiding doe ^^.
Liefs, Mariette
WAUW, wat een geweldige tutorial, hier heb ik veel aan, terwijl het eigenlijk een simpel iets is, maar je moet er maar op komen 😀
Fantastisch Evelien! Eigenlijk heel simpel, maar je weer opkomen hè!
Groetjes, Frans.
Wat een mooie tutorial zeg, ik heb het meteen uitgeprobeerd !
Leuk! Ik heb het ook al uitgeprobeerd.
Ik heb in ieder vakje een woord geplaatst,en de kleuren gebruikt van de vakjes,
bedankt.
Dat is echt heel handig zeg! Die kleuren kan je meteen ook misschien verwerken in een outfit haha :).
weer superhandig tutorial
Handige tutorial zeg!