Foto’s op Facebook uploaden en er vervolgens achter komen dat de kwaliteit drastisch slechter is geworden… best irritant! Zeker als je een portfolio pagina hebt en het dus extra van belang is dat de kwaliteit goed te zien is. Vandaag leg ik uit hoe je je foto’s het beste kunt opslaan voordat je ze op Facebook zet.
Je foto’s met de beste kwaliteit op Facebook zetten
Zijn je foto’s niet scherp op Facebook en zoek je naar een oplossing? Als je start met de zoektocht naar je oplossing kom je al snel op een help-pagina van Facebook zelf. Hier staat een handige tip! Facebook ondersteund namelijk drie formaten foto’s. Dit is de resolutie van Facebook:
- 720 pixels (langste zijde)
- 960 pixels (langste zijde)
- 2048 pixels (langste zijde) > beste optie
Als je foto een ander formaat heeft, zelfs al is het groter dan de 2048 pixels, dan worden ze extremer gecomprimeerd waardoor de kwaliteit van je foto’s op Facebook achteruit gaat. Daarnaast is opslaan naar sRGB goed om te doen (sowieso is dat goed voor internet toepassingen). Als laatste wordt online aangeraden om de kwaliteit op 70% te zetten. Door zelf je afbeelding al zo klein mogelijk te maken hoeft Facebook hier zo min mogelijk aan te doen En dat komt ten goede van de kwaliteit!
Natuurlijk wilde ik dit wel eens testen. Daarom pakte ik een foto in hoge resolutie (van 3500 pixels breed) en maakte een extra versie waarbij ik de ‘regeltjes’ zou volgen. Het resultaat was inderdaad een heel stuk beter! Daarom leg ik hieronder stap voor stap uit hoe je dit kunt doen in Adobe Photoshop. Als je je foto gaat verkleinen voor Facebook zullen ze veel scherper blijven.
Stap voor stap je foto opslaan voor Facebook
Stap 1: Open de foto die je wilt verkleinen voor Facebook. Zorg ervoor dat de foto in zo’n hoog mogelijke resolutie is.

Stap 2: Ga in Photoshop naar de menubalk en kies daar ‘Afbeelding > Afbeeldingsgrootte…’. Kies de opties die ik hierboven ook heb aangezet. Dus je dpi op 72 en de langste zijde van je foto op 2048 pixels. Wil je je foto niet zo groot op Facebook plaatsen? Kies dan voor de 960 of 720 pixels aan de langste zijde. Daarnaast vink je het vakje onderaan aan waar staat ‘Bicubisch vloeiender’. Klik op OK en ga verder.

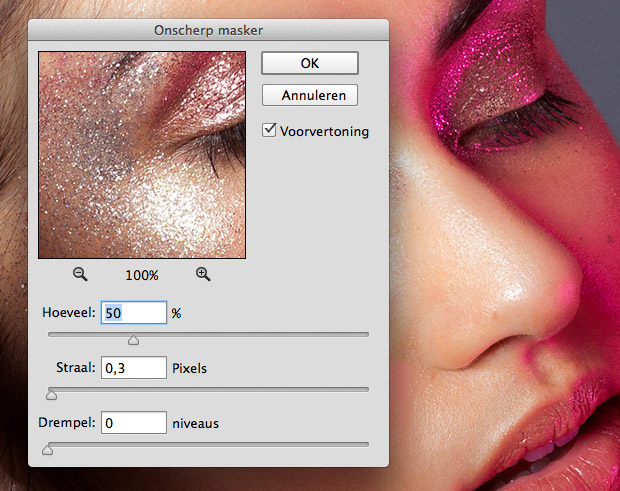
Stap 3, optioneel: Wil je je foto nog net wat scherper maken na het verkleinen? Ga dan naar ‘Filter > Verscherpen > Onscherp Masker’. Hierbij zet je de instellingen heel laag waardoor je bijna niet ziet dat je foto scherper wordt. Anders wordt het al snel te veel. Bovenstaande instellingen gebruikte ik.

Stap 4: Nu ga je je foto opslaan bij ‘Bestand > Opslaan voor web’. Hier zijn wat instellingen die goed zijn om aan te passen voor je Facebook foto’s. Allereerst zet je de kwaliteit op ‘hoog’ en daarnaast op 70. Dit zorgt voor iets wat verlies, maar beter zelf comprimeren dan dit door Facebook laten doen. Verder vink je ‘optimaal’ en ‘kleurprofiel insluiten’ aan. Ook het vakje ‘Omzetten in sRGB’ vink je aan (kan geen kwaad als je foto al sRGB is). Als het goed is is je afbeeldingsgrootte nog steeds 2048 pixels aan de langste zijde.
Nu kun je je foto opslaan en uploaden op Facebook! Zet je vaak nieuw werk op Facebook? Dan kun je deze instellingen van opslaan ook bewaren terwijl je in het ‘Opslaan voor web’ scherm zit. Dit doe je rechts bovenaan bij het kleine pijltje met de streepjes. Je maakt dan een voorinstelling waardoor je dit niet iedere keer handmatig hoeft te doen. Je kunt zelfs een handeling maken in Photoshop waardoor alles wat we hier gedaan hebben automatisch wordt toegepast op je foto, handig!
Verschil kwaliteit – foto opslaan voor Facebook
Ik plaatste dus 2x dezelfde foto.
1. Foto op hoge resolutie, formaat 3500 pixels langste zijde
2. Foto aangepast zoals hierboven omschreven, 2048 pixels langste zijde en op 70% opgeslagen
Hieronder zie je het resultaat. Vooral in de vlakken met weinig detail (de achtergrond dus) zie je veel verschil. Maar ook in haar gezicht zie je duidelijk dat de glitters veel scherper zijn op de tweede afbeelding die dus kleiner is en officieel slechter van kwaliteit zou moeten zijn! Hopelijk kunnen jullie hier iets mee. Succes met het omzetten van je foto’s!




19 Reacties
Goed verhaal. Toch nog een vraag. Waarom 72dpi? Ben je een Apple gebruiker? Ik meen wel eens gehoord of gelezen te hebben dat dat voor Apple de juiste instelling is, maar voor Windows gebruikers zou resolutie 96dpi beter zijn. Kan dat kloppen?
Groetjes
Dat heb ik nog nooit gehoord. Web is altijd beperkt tot 72dpi, omdat dat de standaard resolutie is die gebruikt wordt door webbrowsers. Alleen op een retina scherm is het anders, in dat geval heb je te maken met een verdubbeling (144dpi), waardoor afbeeldingen op 72dpi slecht weergeven worden. Ik heb 96dpi nog nooit gezien als standaard.
Mensen…DPI heeft niets, maar dan ook echt totaal niets met web of beeldscherm te maken. Beeldscherm en internet kent geen DPI, laat staan 72 DPI.
DPI komt alleen, maar dan ik echt alleen, kijken op het moment dat de afbeelding de printer verlaat een op papier terecht komt.
Mega handig dit! Heb er ook altijd last mee op Facebook, súper irritant.
Hallo, alles wat ik lees is op Photoshop gebaseerd. Kan eea ook in LR6 gedaan worden?
Hallo Robert,
Bij LR6 kan je zover ik weet dezelfde instellingen bij het exporteren van een foto instellen.
Walter.
Heel handig! Wist helemaal niet dat, dat kon!
Ooooh daar ligt het dus aan, aan de dimensies. ‘k Had al eens de tip geprobeerd van png’s te uploaden, maar ‘k merkte niet dat dat de kwaliteit hielp.
‘k Upload altijd in 900px aan de langste zijde, maar er 960px van maken helpt inderdaad enorm, ‘k zie een serieus verschil in scherpte.
Allereerst goede tips hier. Er is volgens mij ook nog een middenweg als je 2048 px te groot vindt. Bij 1417 px langste zijde is de kwaliteit een stuk beter dan bij 960 px. Ook vind ik de straalwaarde bij verscherpen vreemd. Bij 0,3 verscherp je volgens mij zowat elke pixel en dat wil je niet, vooral niet als er enige ruis is het bestand aanwezig is. Ik zou dan eerder voor 25-1-0 kiezen.
Dank je voor het delen van je kennis 🙂
Het maakt echt verschil,bedankt!
Als ik een foto op met picasa bewerkt heb bijv. een lijstje er omheen , dan krijg ik in facebook een oudere foto te zien zonder bewerkingen.
Hoe kan ik dit oplossen??
Bedankt
@Karel:
Heb je na de bewerkingen in Picasa wel eerst de foto geëxporteerd? Pas dan ontstaat er een jpg met jouw bewerkingen en als je die dan upload naar Facebook moet het goed komen.
Ik heb bovenstaande tips gevolgd, maar blijf toch een probleem houden. Als ik foto’s op mijn eigen FB pagina Margriet Photography) upload komen ze er met een hele slechte kwaliteit uit, zelfs mijn logo is lelijk. Als ik de foto upload op mijn eigen persoonlijke pagina is de kwaliteit veel beter. Weten jullie misschien hoe dit komt?
Ik doe veel photoshop werk en zet daarmee mijn FB pagina lekker vol. Ik zag wel enigszins verbetering, maar als ik rond mijn initialen (tekst) kijk, was ik nog minder tevreden dan voorheen. Zijn er nog wat tips voor tekst gebruik in/op de foto? Dank je voor elke tip… Ik zocht ook al lang naar verbeteringen van plaatjes. Zelf bekijk ik alles op een vette iMac en troost mezelf met de gedachten dat iedereen op een mobile telefoon zit te kijken wat de resultaten enigszins verbloemd.
Thank you, I have just been looking for info approximately this subject for ages and yours is the greatest I’ve came upon till now.
But, what about the conclusion? Are you positive about the source?
Erg nuttig artikel. Dit is om handig om bijvoorbeeld banding, ontstaan door Facebook compressie, tegen te gaan.
Echter, de DPI instelling heeft hier geen enkele toegevoegde waarde. DPI is en fictieve waarde waar Photoshop zelf niets mee doet. Een beeldscherm of internet werkt namelijk niet met DPI, dit komt allen om de hoek kijken bij printen of als je de afmetingen in, bijvoorbeel centimeters invult. Alleen dan betekent Photoshop de afmeting in pixels aan de hand van de centimeters in verhouding tot DPI. En aangezien je toch hard de afmetingen in pixels opgeeft, maakt de DPI instelling niets uit.
Met vriendelijke groet,
Martin Simmons
Adobe Certified Associate Photoshop CC
Beste Martin,
Euh je bedoelt hopelijk PPI want DPI is iets heel anders en dat heeft alleen betrekking op printers. Verder kan ik wel met jouw opmerking mee gaan 🙂
PPI = pixels per inch
DPI = Dots (inktdruppels) per inch.
Waarom wordt de foto ook niet omgezet naar .png bestand? Teksten en logo’s zijn ook vloeiender.