Het maken van afgeronde hoeken om je foto in Photoshop kan je foto net een andere uitstraling geven. Het staat vriendelijk en stijlvol terwijl het best makkelijk is om dit te doen. Lees verder en doe mee!
Afgeronde hoeken in Photoshop
Deze tutorial is gemaakt met Adobe Photoshop, maar is ook te volgen met gratis alternatieven van Photoshop zoals de website Photopea. Op deze site kun je vrijwel alle functies van Photoshop vinden. Prima dus om te gebruiken bij laagdrempelige fotobewerking.
Lees ook: tutorial – foto in tekst met Photoshop

Stap 1: Open de foto waarin je afgeronde hoeken in Photoshop wilt maken

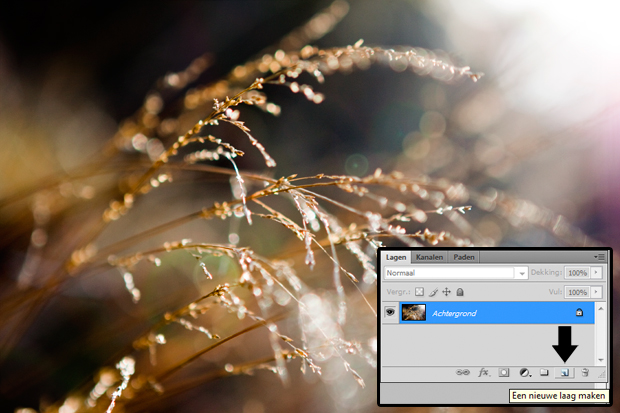
Stap 2: Maak een nieuwe laag aan in je lagenpalet door op het icoontje bij de zwarte pijl te klikken. Er verschijnt boven je ‘achtergrond’-laag een lege laag.
Hoeken van je foto rond maken in Photoshop

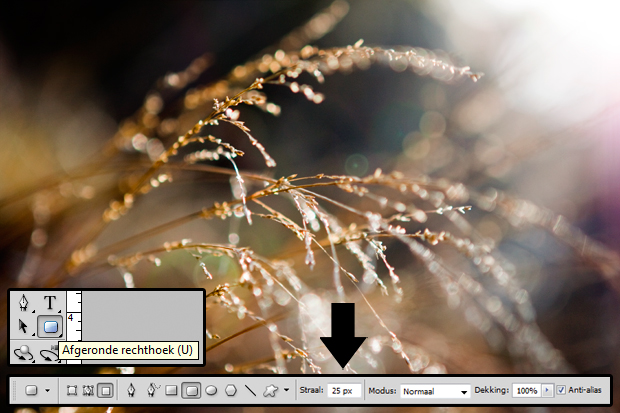
Stap 3: Ga in je linker menubalk naar het icoontje van het rechthoek. Houd de knop ingedrukt totdat je het uitklapvenster krijgt en selecteer nu de tool ‘afgeronde rechthoek’. In de werkbalk bovenin je Photoshop scherm zie je verschillende opties. Zorg dat de opties gelijk staan aan die van mij. De straal is een optie apart. Hiermee bepaal je het formaat van je ronde hoek. Probeer hier mee te spelen door grotere en kleinere getallen in te voeren en kijk wat het verschil is in de volgende stappen. Het formaat is ook afhankelijk van de grote van je foto die je afgeronde hoeken in Photoshop wilt geven.

Stap 4: Trek met je muis een kader over je foto, het maakt niet uit als hij net niet helemaal past. Je ziet hoe groot de afgeronde hoeken zijn van je kader. Wil je ze groter of kleiner? Verander bij stap 2 dan het getal bij ‘straal’. Ga nu in je menubalk naar ‘bewerken à vrije transformatie’. Je krijt nu punten aan je kleurvlak, hiermee trek je het vlak over je gehele foto heen.

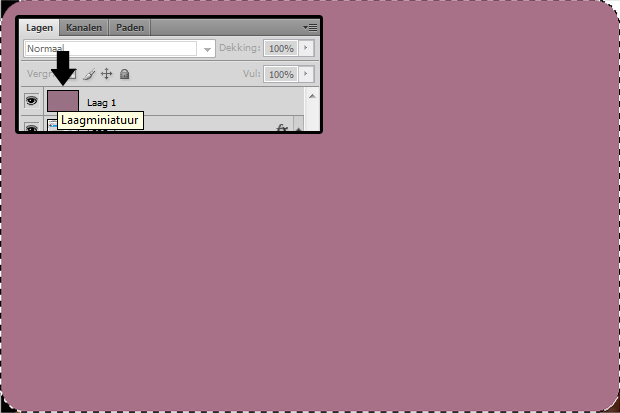
Stap 5: Maak nu een selectie van de vorm van je kleurvlak. Dit kun je doen door met de CTRL-toets op het icoontje (de laagminiatuur) in je lagenpalet te klikken.

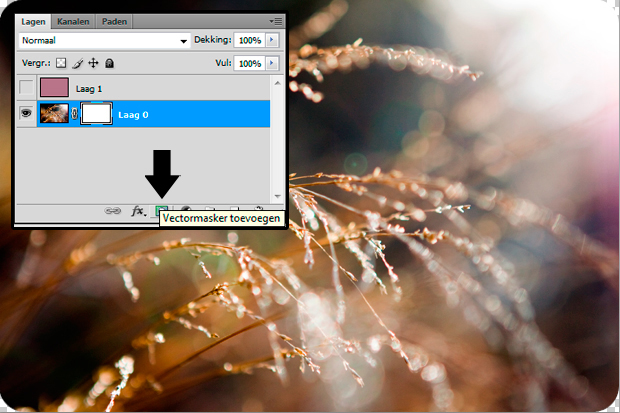
Stap 6: Nu dubbelklik je op de achtergrondlaag om hem van slot te halen. Daarna klik je op het icoontje ‘vectormasker toevoegen’ terwijl je selectie nog actief is. Je ziet wanneer je het oogje voor je kleurvlak uitklikt dat je foto afgeronde hoeken in Photoshop heeft gekregen.
Resultaat!

Stap 7: Nu is je afbeelding klaar! Sla hem op op de manier die je zelf het fijnste vindt. Wanneer je hem op bijvoorbeeld een gekleurde internetpagina wil zetten kun je hem het beste als png of gif opslaan. Dan blijven je hoeken transparant. Bij een .jpg bestand worden ze wit. Succes!
Meer tutorials om uit te proberen:
- tutorial – perspectief rechttrekken in Photoshop
- tutorial – sfeervolle foto’s met teksten/quotes
- tutorial – tekst verwerken in je foto


14 Reacties
Goed beschreven. Ik doe eigenlijk nooit mijn hoeken rond bij een foto 🙂
Hoe kan ik met de controltoets op op het icoontje (de laagminiatuur) in het lagenpalet klikken. (Stap 5) Begrijp dat even niet ?
Ik deed het altijd met een clipping mask, maar zo is eigenlijk veel handiger! Alleen zou ik het opslaan als .png, omdat je met een .gif vaak wel kwaliteitsverlies (gif ruis) hebt en .png is niet belachelijk veel groter qua bestand. 🙂
Ja, .png is inderdaad beter. Ik zie nu ook dat mijn .gif echt wel veel slechter is van kwaliteit!
Wauw hele mooie voorbeeldfoto!
Haha ik had echt pas na een paar jaar ontdekt hoe je hoeken moest afronden :). Duidelijke uitleg :).
Ik doe eigenlijk nooit hoeken om een foto op mijn blog, maar het heeft wel een leuk effect. Duidelijk uitleg in ieder geval!
Ik maak er altijd een selectie van en die keer ik om zodat alleen de hoeken zijn geselecteerd.en dan hup delete en weg zijn dr hoekjes! Is dat niet veel sneller?
ik kan bij mij dat vectormasker niet vinden ik gebruikt ps 5.0
dank je wel Evelien
[…] tutorial – afgeronde hoeken in Photoshop […]
Super! Ik zocht dit ook al jaren en heb al heel wat Youtube tutorials erop zitten. Telkens lukte het niet, ik begon er ongeveer ’s nachts nachtmerries van te krijgen. Tot nu! Echt goede tutorial!! Mijn nieuwsbrieven/site/blog etc. zien er eindelijk verzorgd uit! Heel erg bedankt.
Duidelijke uitleg!
Ik heb alleen af en toe dat ik geen selectie van de vorm kan maken. Wanneer ik dan met rechtermuisknop op de afbeelding klik staat ‘selectie maken’ grijs, en kan ik er dus niet op klikken. Wat moet ik dan doen? 🙂
Ik gebruik trouwens Photoshop CS6 op een mac..